
CircleCI Deploy to VPS from Github or Bitbucket
 Andrei Surdu ·
Andrei Surdu · Working on a project locally is easy and fast because all changes are available instantly. But when it comes the time to ship your code to a server the things may become slower if you don’t have an automated system.
Doing this in the traditional way, using the {S}FTP is a big NO nowadays. Today we must use a Continous Integration System, set up the deployment rules, and do our job without worrying about how the code gets uploaded on the server.
In this tutorial, we’ll use the CircleCI service as the Continuous Integration System and a VPS. It really does not matter if you use DigitalOcean, Linode, Vutlr, or any other VPS. The only thing that we need is access to SSH. It may even work on shared hosts, but from my experience, it’s a big pain in the(oops, sorry…).
For this tutorial I’ll use the following data as an example:
The ssh user: root
The ssh server: 157.231.110.01
Login to VPS using SSH.
ssh root@157.231.110.01
Generate the ssh key.
ssh-keygen -t rsa
Leave the passphrase empty.
Copy the public key to authorized keys:
cat ~/.ssh/id_rsa.pub >> ~/.ssh/authorized_keys
Copy the private key to the clipboard
You can copy this key using any of your preferred methods. For example, you may use xclip, but I’ll just open the file with nano and copy the contents manually. 😉
nano ~/.ssh/id_rsa
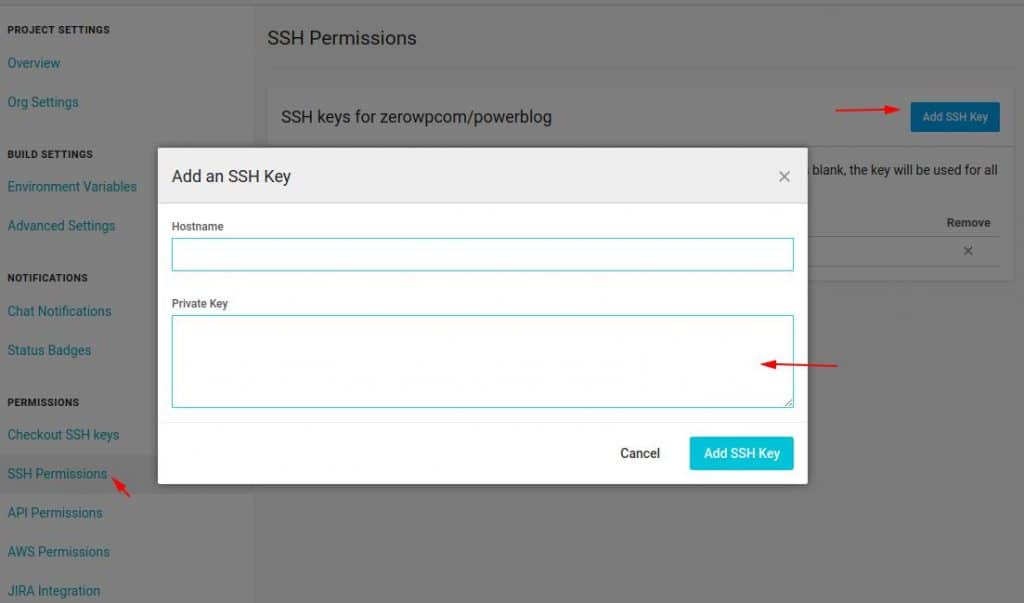
Go to CircleCI, select the repository and from the right corner click the gear icon. Go to SSH Permissions and click Add SSH key. Paste the key from your clipboard in the Private Key field. Leave the Hostname field empty(or enter your server IP there).
Note: If the SSH key is not working, it may be related to the end of the line character, not being correct. See this article for more info.

Submit the form
The CI is ready to be configured. So let’s continue.
We’ll skip any advanced configurations. And, just to demonstrate how we can use the commands, we’ll run a simple npm run prod command that should compile the code for production.
Of course, you will have other commands or maybe none, but you get the idea.
Time to add CircleCI configuration in your git repository.
Create this file .circleci/config.yml and add the following content.
version: 2
jobs:
build:
docker:
- image: circleci/php:7.3-stretch-node-browsers
steps:
- type: shell
shell: /bin/sh
pwd: /
command: sudo apt update && sudo apt install git -y && git --version
# Update environment
- run: sudo apt update
# Install rsync. It will be used to upload our code to server
- run: sudo apt-get install rsync
# Sync the SSH keys
- add_ssh_keys
# Check out the code in the project directory
- checkout
# Install JS dependencies.
# Of course, you may not need this. It just shows how to use some commands such as npm
- run: npm install
# Run your command
- run: npm run prod
# Add the server to known hosts
- run: ssh-keyscan -H 157.231.110.01 >> ~/.ssh/known_hosts
# Finally, upload your files to server.
- run: rsync -avce ssh --delete ./dist/ root@157.231.110.01:/path/on/remote/server
CircleCI is ready.
Next time you’ll push some code to your repo, it will process the code it automatically and in the end, the files on the server will be synchronized.
Comments
Share your thoughts and join the conversation
No comments yet
Be the first to share your thoughts!
Failed to load comments
Please try refreshing the page
Leave a Comment